- 2024-07-04 01:03:55
- 4876 热度
- 0 评论
在 Spring Boot 前后端分离环境下做文件上传,这个無名之前在公众号上发过一篇文章来和大家介绍,但是在之前的文章中,为了省事,文件我是直接保存在本地临时目录下的,这带来了另外一个问题,就是项目重启之后,临时目录失效,之前上传的文件又访问不到了。
很显然在实际开发中我们不会这么搞!在生产环境中,我们可以搭建独立的文件服务器,结合 FastDFS 还可以搭建独立的分布式文件服务系统,这样文件管理服务器不仅方便管理还易于扩展,也解决了前面所说的临时目录失效的问题。
今天無名想和大家聊一下在微人事中,我是如何通过 Spring Boot + Vue + FastDFS 来实现前后端分离文件上传的。
学习本文需要大家先搞定 FastDFS,如果大家对于 FastDFS 还不太熟悉,可以先看看無名之前发的视频教程:
如果大家搞定了 FastDFS ,就直接来看今天的文件上传吧:
好了,不知道小伙伴们有没有看懂呢?视频中的代码我已经提交到 GitHub 了:https://github.com/lenve/vhr。赶紧试一把!如果大家对無名录制的完整的微人事视频教程感兴趣,可以戳这里:Spring Boot + Vue 视频教程喜迎大结局,西交大的老师竟然都要来一套!
视频看完了,無名再把理论也和大家捋一捋。
在 Vue.js 中,如果网络请求使用 axios ,并且使用了 ElementUI 库,那么一般来说,文件上传有两种不同的实现方案:
- 通过 Ajax 实现文件上传
- 通过 ElementUI 里边的 Upload 组件实现文件上传
两种方案,各有优缺点,我们分别来看。
1.准备工作
首先我们需要一点点准备工作,就是在后端提供一个文件上传接口,这是一个普通的 Spring Boot 项目,如下(视这里来个简单的服务端代码,视频中的代码大家可以从 GitHub 上获取):
1 |
SimpleDateFormat sdf = new SimpleDateFormat("/yyyy/MM/dd/"); |
这里的文件上传比较简单,上传的文件按照日期进行归类,使用 UUID 给文件重命名。
这里为了简化代码,我省略掉了异常捕获,上传结果直接返回成功,后端代码大伙可根据自己的实际情况自行修改。
2.Ajax 上传
在 Vue 中,通过 Ajax 实现文件上传,方案和传统 Ajax 实现文件上传基本上是一致的,唯一不同的是查找元素的方式。
1 |
<input type="file" ref="myfile"> |
在这里,首先提供一个文件导入 input 组件,再来一个导入按钮,在导入按钮的事件中来完成导入的逻辑。
1 |
importData() { |
关于这段上传核心逻辑,解释如下:
- 首先利用 Vue 中的 $refs 查找到存放文件的元素。
- type 为 file 的 input 元素内部有一个 files 数组,里边存放了所有选择的 file,由于文件上传时,文件可以多选,因此这里拿到的 files 对象是一个数组。
- 从 files 对象中,获取自己要上传的文件,由于这里是单选,所以其实就是数组中的第一项。
- 构造一个 FormData ,用来存放上传的数据,FormData 不可以像 Java 中的 StringBuffer 使用链式配置。
- 构造好 FromData 后,就可以直接上传数据了,FormData 就是要上传的数据。
- 文件上传注意两点:1. 请求方法为 post,2. 设置
Content-Type为multipart/form-data。
这种文件上传方式,实际上就是传统的 Ajax 上传文件,和大家常见的 jQuery 中写法不同的是,这里元素查找的方式不一样(实际上元素查找也可以按照JavaScript 中原本的写法来实现),其他写法一模一样。这种方式是一个通用的方式,和使用哪一种前端框架无关。最后再和大家来看下封装的上传方法:
1 |
export const uploadFileRequest = (url, params) => { |
经过这几步的配置后,前端就算上传完成了,可以进行文件上传了。
3.使用 Upload 组件
如果使用 Upload ,则需要引入 ElementUI,所以一般建议,如果使用了 ElementUI 做 UI 控件的话,则可以考虑使用 Upload 组件来实现文件上传,如果没有使用 ElementUI 的话,则不建议使用 Upload 组件,至于其他的 UI 控件,各自都有自己的文件上传组件,具体使用可以参考各自文档。
1 |
<el-upload |
- show-file-list 表示是否展示上传文件列表,默认为 true,这里设置为不展示。
- before-upload 表示上传之前的回调,可以在该方法中,做一些准备工作,例如展示一个进度条给用户 。
- on-success 和 on-error 分别表示上传成功和失败时候的回调,可以在这两个方法中,给用户一个相应的提示,如果有进度条,还需要在这两个方法中关闭进度条。
- action 指文件上传地址。
- 上传按钮的点击状态和图标都设置为变量 ,在文件上传过程中,修改上传按钮的点击状态为不可点击,同时修改图标为一个正在加载的图标 loading。
- 上传的文本也设为变量,默认上传 button 的文本是
数据导入,当开始上传后,将找个 button 上的文本修改为正在导入。
相应的回调如下:
1 |
onSuccess(response, file, fileList) { |
- 在文件开始上传时,修改上传按钮为不可点击,同时修改上传按钮的图标和文本。
- 文件上传成功或者失败时,修改上传按钮的状态为可以点击,同时恢复上传按钮的图标和文本。
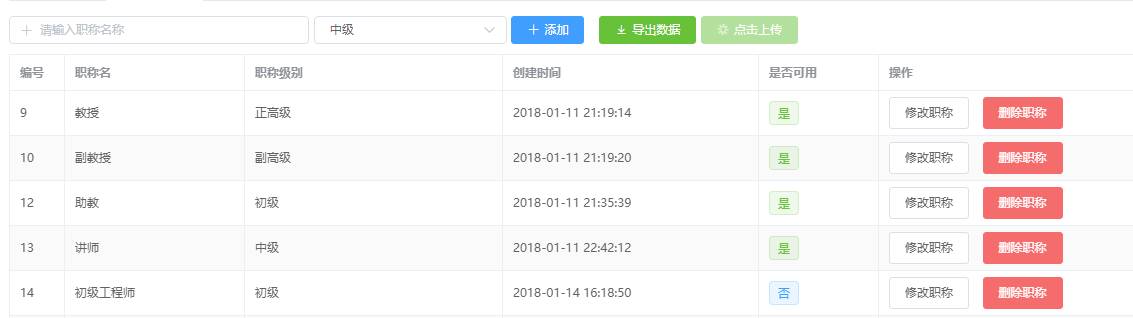
上传效果图如下:

4.总结
两种上传方式各有优缺点:
- 第一种方式最大的优势是通用,一招鲜吃遍天,到哪里都能用,但是对于上传过程的监控,进度条的展示等等逻辑都需要自己来实现。
- 第二种方式不够通用,因为它是 ElementUI 中的组件,得引入 ElementUI 才能使用,不过这种方式很明显有需多比较方便的回调,可以实现非常方便的处理常见的各种上传问题。
- 常规的上传需求第二种方式可以满足,但是如果要对上传的方法进行定制,则还是建议使用第一种上传方案。
- Spring(403)
- Boot(208)
- Spring Boot(187)
- Spring Cloud(82)
- Java(82)
- Cloud(82)
- Security(60)
- Spring Security(54)
- Boot2(51)
- Spring Boot2(51)
- Redis(31)
- SQL(29)
- Mysql(25)
- IDE(24)
- Dalston(24)
- MVC(22)
- JDBC(22)
- IDEA(22)
- mongoDB(22)
- Web(21)
- CLI(20)
- SpringMVC(19)
- Alibaba(19)
- Docker(17)
- SpringBoot(17)
- Git(16)
- Eclipse(16)
- Vue(16)
- Apache(15)
- ORA(15)
- JPA(15)
- Tomcat(14)
- Linux(14)
- HTTP(14)
- Mybatis(14)
- Oracle(14)
- jdk(14)
- Nacos(13)
- Pro(13)
- XML(13)
- JdbcTemplate(13)
- OAuth(13)
- OAuth2(12)
- Data(12)
- JSON(12)
- Myeclipse(11)
- stream(11)
- int(11)
- not(10)
- Bug(10)
- Hystrix(9)
- ast(9)
- maven(9)
- Map(9)
- Swagger(8)
- APP(8)
- API(8)
- Bit(8)
- session(8)
- Window(8)
- too(7)
- HTML(7)
- Github(7)
- JavaMail(7)
- Cache(7)
- File(7)
- IntelliJ(7)
- mail(7)
- windows(7)
- ehcache(6)
- UDP(6)
- RabbitMQ(6)
- star(6)
- and(6)
- Excel(6)
- pushlet(6)
- Log4J(6)
- apt(6)
- Freemarker(6)
- read(6)
- WebFlux(6)
- JSP(6)
- Bean(6)
- error(6)
- Server(6)
- nginx(6)
- jar(6)
- ueditor(6)
- for(5)
- DOM(5)
- Sentinel(5)
- the(5)
- JWT(5)
- rdquo(5)
- PHP(5)
- Struts(5)
- string(5)
- script(5)
- Syntaxhighlighter(5)
- Tool(5)

